Is React Native Cross-Platform Framework Ideal For Businesses?
A decade ago, people used to create separate apps for separate platforms, which consumed enormous time, money, and effort. That is when React Native marked its presence. Immediately after launch, it reduced the development time.
Especially for chat apps, the React native chat API has played a tremendous role. You can code them once and deploy them on multiple platforms, like iOS, Android, the Web, and desktop. React Native was raised as the best cross-platform programming language for building mobile apps with native-like performance.
Further in this blog, let’s dive deep into the importance and benefits of React native chat and app development in businesses.
Table of Contents
What is React Native?
React Native is an open-source, multi-platform framework for Javascript. It was developed and backed by Facebook, which naturally gives React native cross-platform a huge amount of community support and allows it to evolve constantly.
It was introduced back in 2015, and till now it has shown tremendous performance in developing iOS and Android apps. The beauty is that apps made of React Native just feel like native apps in performance.
Why Do Startups Opt For React Native?
Startups chose React Native for several reasons: Because startups already face a hell of challenges, and they don’t want to keep their products and apps from those challenges. Here are the major reasons why startups choose React Native.
Open-source: React Native is an open-source framework for Javascript, so it is easy for startups to start building their apps at no cost with React Native.
Trust and Popularity: React Native has a wide range of trust and popularity among developers. So most startups go with the popular frameworks to avoid risks.
Faster Time to Market: Most startups look forward to launching their product soon in the market. React Native is a multi-platform framework, so startups can deploy their software and apps on multiple platforms in a short span of time.
Performance: Apps built with React Native provide native-like performance, so there won’t be any issues with the performance of the apps. For startups, the app’s performance is a major advantage in keeping up with their business.
Rapid prototyping: It’s easy for startups because they can prototype their ideas and test them simultaneously on both platforms without investing large amounts of time and resources. This method is crucial in a fast-paced development environment.
These are some of the key reasons why startups opt for React Native to launch their software or apps on multiple platforms.
Why Do Enterprises Choose React Native?
Enterprises often choose React Native as their cross-platform framework for the following reasons:
Large community support: React Native has large developer community support, so enterprises can easily hire a developer and hand over the project during any stage of development.
Flexibility: React Native allows enterprises to import code from native apps and use it along with this framework. This helps enterprises retrieve any feature or functionality developed with native apps.
Simplified Maintenance: The best part of this cross-platform framework is that it doesn’t require heavy maintenance because maintaining a single codebase for multi-platforms would be easier than maintaining a codebase for each platform.
Third-party Plugins: It consists of a vast ecosystem, so you can use third-party plugins to add additional features or track your app’s performance. Hence, accessing third-party plugins won’t be a challenge.
Consistency Across Platforms: React Native helps you maintain the same user interface and user experience on almost every platform. So you don’t have to worry about differences in multi-platforms.
These are some of the primary reasons why enterprises choose React Native as their primary multi-platform framework.
How Much Does It Cost To Develop An App In React Native?
React Native is an open-source front-end framework for Javascript. So developing an app in React Native doesn’t include any direct costs.
However, it costs you a significant amount of time and money spent on resources. The cost might vary based on the app you develop, the amount of resources involved, server costs, and platform-specific costs for uploading your apps to the Play Store and App Store.
But if you opt for comparison, then you don’t think that really building an app with React Native has a cost.
Developing an Android app with Kotlin and Java costs you: a basic app with simple features and less complexity costs around $1000–$30,000. Developing an iOS app with Swift costs you: a basic app with simple features and less complexity costs around $3000 to $30,000. Developing an app with React Native that can be deployed on both iOS and Android will cost around $1000-$20,000.
Here, the numbers have clearly generated reasonable answers for the above question. Yes, the cost of creating an app using React Native might vary depending on the complexity and features of the app.
Still, it will remain barely half as much as creating those with native apps.
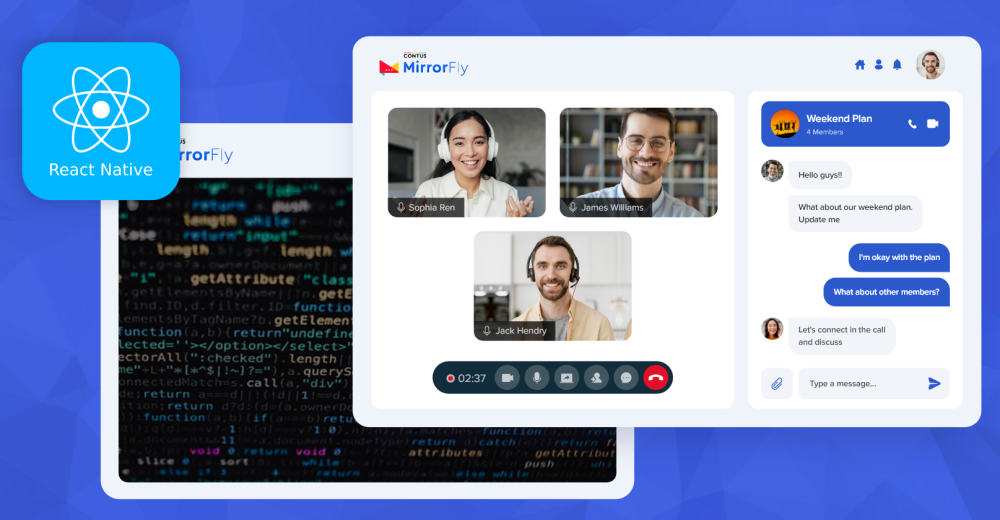
How Does MirrorFly Chat Support React Native App Development?
MirrorFly is the leading in-app chat, voice, and video API provider for developers and enterprises. Their SDKs are built with both native and multi-platform frameworks to make the deployment process easy.
They do offer React Native chat, voice, and video SDKs for cross-platform apps that can be deployed on iOS and Android. Their SDKs are enriched with 150+ features to boost engagement among users with one-to-one and group chats or calls
Here are some of the prime features of the MirrorFly React Native Chat SDK.
- One-to-one and group video call
- Topic-based chat
- Pre-built UI Kit
- Push notifications
- File sharing
- Conferencing
- Ultra-low latencies
- Multi-platform support
- Lite chat app that can be deployed in < 5 minutes
- 99.999% uptime SLA
- Robust security features
- Privacy regulation compatibility with HIPAA, GDPR, and OWASP
Pricing: MirrorFly offers its pricing in two modules: SaaS and SaaP (self-hosted).
SaaS Features
- Integration in < 20 mins
- Highly scalable
- On-cloud hosting
- Multi-tenancy support
- Month-on-month subscription (no credit card required)
SaaP or Self-hosted Features
- 100% customizable
- White-label solutions
- Lifetime ownership of source codes
- On-cloud/On-premise hosting
- One-time license fee
MirrorFly chat SDKs support TechStacks: React Native, Flutter, Java, Javascript, Kotlin, Swift, Objective-C, Angular, PHP, CSS, #C, #C++, etc.
MirrorFly supports the following industries: healthcare, telecom, transportation, fitness and wellness, recruitment and HR, social and dating, matrimony, live events, online pharmacies, e-commerce, on-demand services, and more.
Locations serving: India, USA, UK, UAE, Vietnam, and more.
This is how MirrorFly lends its support to building or integrating React Native chat SDKs in a simple and easy manner. Before integration, check their React Native chat SDK documentation for quick steps and prerequisites.
Benefits Of React Native Cross Platform Chat Integration
Integrating chat functionality into a mobile app using React Native facilitates multiple benefits, as follows:
Single codebase: React Native promotes a single codebase, as you don’t have to maintain separate codes for separate platforms. Code once and deploy it on multiple apps to reduce effort, cost, and time.
Real-time updates: React Native facilitates a hot-reload feature that allows you to see real-time updates on apps for the changes you make in codes. So it stops consuming you a large amount of time.
Native-like performance: React Native provides native-like performance on all platforms, which allows your apps to maintain smooth and secure process flow on iOS and Android simultaneously.
Reusable components: Developers can design reusable components, such as chat components, with React Native. The application’s user interface and experience can be made consistent by using these components in various sections.
Customization: React Native allows users to customize their chat components based on their wishes. This option feels comfortable for developers to complete their work in a short span of time with satisfaction.
Community support: React Native has a wide and active developer community. So all your queries can be answered, and complex codes can find their solutions in no time. So developers find it easy to work with React Native.
Cost-effectiveness: React Native is an open-source framework, so you can develop your app free of charge. A few costs include paying your developers, servers, project requirements, and other general costs.
These are some of the benefits that come in handy with React Native chat integration.
Features Of React Native Chat That Simplify The Development Process
Here are the three major features of the React Native chat app that simplify the development process.
Hot-reload feature: React Native provides a hot-reload feature that allows you to see the changes in the live app as soon as you make changes in the code. So it allows you to develop more quickly with perfection.
Component-based architecture: The development process can be accelerated and consistently maintained throughout the chat application by simply customizing, sharing, and reusing these components.
State management: React Native offers a range of state management options, including Redux, MobX, and the React Context API. Efficient state management ensures smooth administration of messages and user interactions to make handling easier.
These three primary features of React Native Chat ensure a simplified development process.
End Card
Thank you for investing your time in reading this article. I hope all your queries and difficulties in choosing React Native cross-platform app development for your business.
If you still have any queries, you can post them in the comment section below or talk to an expert who can answer your queries in real-time.
You can also book a quick demo to check MirrorFly React Native chat SDK’s feasibility with your app on multiple platforms. Additionally, if you’re considering ReactJS Development Services for your next project, feel free to reach out to our team for expert assistance.
Good luck on your search. See you in the next blog. Adios, Amigo! Signing off.
Looking To Build Your Own React Native Chat App?
Get our enterprise-grade communication solution, that can be set up on your company servers.
Request Demo100% customizable
White-label solution
Full source code

Related Articles

A decade ago, people used to create separate apps for separate platforms, which consumed enormous time, money, and effort. That is when React Native marked its presence. Immediately after launch, it reduced the development time.
Especially for chat apps, the React native chat API has played a tremendous role. You can code them once and deploy them on multiple platforms, like iOS, Android, the Web, and desktop. React Native was raised as the best cross-platform programming language for building mobile apps with native-like performance.
Further in this blog, let’s dive deep into the importance and benefits of React native chat and app development in businesses.
Table of Contents
What is React Native?
React Native is an open-source, multi-platform framework for Javascript. It was developed and backed by Facebook, which naturally gives React native cross-platform a huge amount of community support and allows it to evolve constantly.
It was introduced back in 2015, and till now it has shown tremendous performance in developing iOS and Android apps. The beauty is that apps made of React Native just feel like native apps in performance.
Why Do Startups Opt For React Native?
Startups chose React Native for several reasons: Because startups already face a hell of challenges, and they don’t want to keep their products and apps from those challenges. Here are the major reasons why startups choose React Native.
Open-source: React Native is an open-source framework for Javascript, so it is easy for startups to start building their apps at no cost with React Native.
Trust and Popularity: React Native has a wide range of trust and popularity among developers. So most startups go with the popular frameworks to avoid risks.
Faster Time to Market: Most startups look forward to launching their product soon in the market. React Native is a multi-platform framework, so startups can deploy their software and apps on multiple platforms in a short span of time.
Performance: Apps built with React Native provide native-like performance, so there won’t be any issues with the performance of the apps. For startups, the app’s performance is a major advantage in keeping up with their business.
Rapid prototyping: It’s easy for startups because they can prototype their ideas and test them simultaneously on both platforms without investing large amounts of time and resources. This method is crucial in a fast-paced development environment.
These are some of the key reasons why startups opt for React Native to launch their software or apps on multiple platforms.
Why Do Enterprises Choose React Native?
Enterprises often choose React Native as their cross-platform framework for the following reasons:
Large community support: React Native has large developer community support, so enterprises can easily hire a developer and hand over the project during any stage of development.
Flexibility: React Native allows enterprises to import code from native apps and use it along with this framework. This helps enterprises retrieve any feature or functionality developed with native apps.
Simplified Maintenance: The best part of this cross-platform framework is that it doesn’t require heavy maintenance because maintaining a single codebase for multi-platforms would be easier than maintaining a codebase for each platform.
Third-party Plugins: It consists of a vast ecosystem, so you can use third-party plugins to add additional features or track your app’s performance. Hence, accessing third-party plugins won’t be a challenge.
Consistency Across Platforms: React Native helps you maintain the same user interface and user experience on almost every platform. So you don’t have to worry about differences in multi-platforms.
These are some of the primary reasons why enterprises choose React Native as their primary multi-platform framework.
How Much Does It Cost To Develop An App In React Native?
React Native is an open-source front-end framework for Javascript. So developing an app in React Native doesn’t include any direct costs.
However, it costs you a significant amount of time and money spent on resources. The cost might vary based on the app you develop, the amount of resources involved, server costs, and platform-specific costs for uploading your apps to the Play Store and App Store.
But if you opt for comparison, then you don’t think that really building an app with React Native has a cost.
Developing an Android app with Kotlin and Java costs you: a basic app with simple features and less complexity costs around $1000–$30,000. Developing an iOS app with Swift costs you: a basic app with simple features and less complexity costs around $3000 to $30,000. Developing an app with React Native that can be deployed on both iOS and Android will cost around $1000-$20,000.
Here, the numbers have clearly generated reasonable answers for the above question. Yes, the cost of creating an app using React Native might vary depending on the complexity and features of the app.
Still, it will remain barely half as much as creating those with native apps.
How Does MirrorFly Chat Support React Native App Development?
MirrorFly is the leading in-app chat, voice, and video API provider for developers and enterprises. Their SDKs are built with both native and multi-platform frameworks to make the deployment process easy.
They do offer React Native chat, voice, and video SDKs for cross-platform apps that can be deployed on iOS and Android. Their SDKs are enriched with 150+ features to boost engagement among users with one-to-one and group chats or calls
Here are some of the prime features of the MirrorFly React Native Chat SDK.
- One-to-one and group video call
- Topic-based chat
- Pre-built UI Kit
- Push notifications
- File sharing
- Conferencing
- Ultra-low latencies
- Multi-platform support
- Lite chat app that can be deployed in < 5 minutes
- 99.999% uptime SLA
- Robust security features
- Privacy regulation compatibility with HIPAA, GDPR, and OWASP
Pricing: MirrorFly offers its pricing in two modules: SaaS and SaaP (self-hosted).
SaaS Features
- Integration in < 20 mins
- Highly scalable
- On-cloud hosting
- Multi-tenancy support
- Month-on-month subscription (no credit card required)
SaaP or Self-hosted Features
- 100% customizable
- White-label solutions
- Lifetime ownership of source codes
- On-cloud/On-premise hosting
- One-time license fee
MirrorFly chat SDKs support TechStacks: React Native, Flutter, Java, Javascript, Kotlin, Swift, Objective-C, Angular, PHP, CSS, #C, #C++, etc.
MirrorFly supports the following industries: healthcare, telecom, transportation, fitness and wellness, recruitment and HR, social and dating, matrimony, live events, online pharmacies, e-commerce, on-demand services, and more.
Locations serving: India, USA, UK, UAE, Vietnam, and more.
This is how MirrorFly lends its support to building or integrating React Native chat SDKs in a simple and easy manner. Before integration, check their React Native chat SDK documentation for quick steps and prerequisites.
Benefits Of React Native Cross Platform Chat Integration
Integrating chat functionality into a mobile app using React Native facilitates multiple benefits, as follows:
Single codebase: React Native promotes a single codebase, as you don’t have to maintain separate codes for separate platforms. Code once and deploy it on multiple apps to reduce effort, cost, and time.
Real-time updates: React Native facilitates a hot-reload feature that allows you to see real-time updates on apps for the changes you make in codes. So it stops consuming you a large amount of time.
Native-like performance: React Native provides native-like performance on all platforms, which allows your apps to maintain smooth and secure process flow on iOS and Android simultaneously.
Reusable components: Developers can design reusable components, such as chat components, with React Native. The application’s user interface and experience can be made consistent by using these components in various sections.
Customization: React Native allows users to customize their chat components based on their wishes. This option feels comfortable for developers to complete their work in a short span of time with satisfaction.
Community support: React Native has a wide and active developer community. So all your queries can be answered, and complex codes can find their solutions in no time. So developers find it easy to work with React Native.
Cost-effectiveness: React Native is an open-source framework, so you can develop your app free of charge. A few costs include paying your developers, servers, project requirements, and other general costs.
These are some of the benefits that come in handy with React Native chat integration.
Features Of React Native Chat That Simplify The Development Process
Here are the three major features of the React Native chat app that simplify the development process.
Hot-reload feature: React Native provides a hot-reload feature that allows you to see the changes in the live app as soon as you make changes in the code. So it allows you to develop more quickly with perfection.
Component-based architecture: The development process can be accelerated and consistently maintained throughout the chat application by simply customizing, sharing, and reusing these components.
State management: React Native offers a range of state management options, including Redux, MobX, and the React Context API. Efficient state management ensures smooth administration of messages and user interactions to make handling easier.
These three primary features of React Native Chat ensure a simplified development process.
End Card
Thank you for investing your time in reading this article. I hope all your queries and difficulties in choosing React Native cross-platform app development for your business.
If you still have any queries, you can post them in the comment section below or talk to an expert who can answer your queries in real-time.
You can also book a quick demo to check MirrorFly React Native chat SDK’s feasibility with your app on multiple platforms. Additionally, if you’re considering ReactJS Development Services for your next project, feel free to reach out to our team for expert assistance.
Good luck on your search. See you in the next blog. Adios, Amigo! Signing off.
Looking To Build Your Own React Native Chat App?
Get our enterprise-grade communication solution, that can be set up on your company servers.
Request Demo100% customizable
White-label solution
Full source code

Related Articles
Our team is building a e-learnig video conference application in react native. May i know the pricing plan? Thanks. Regards, Vishnu.
Im looking for feasible self hosted chat solution. My backend is on java springboot and frontend is on React Native.
Hi Team, I want to add audio video and chat features in my mobile application that is built in the React Native platform. I want to know what the cost of API’s and how I can implement them in our React Native mobile app. Thank You
Hi Team, I need to understand the pricing and also the integration of the sdk in reactjs and react native app.
Hi there – we have a B2B product that we sell to gyms and fitness professionals which allows them to provide custom nutrition plans to their clients at scale. The gym owners use a React-based web interface to manage all of their clients, and their clients use a native app built using Flutter. We would like to add the ability for the gym owners to message their clients in a text messaging-style interface. The gym owners would message the clients via the web dashboard (React), and the clients would respond from the native Flutter app. It looks like MirrorFly would support this? We are interested in learning more, and also learning more about pricing. We are an AWS shop and are happy to host the solution ourselves if that affects pricing as well. Any additional information you could provide would be helpful. Thanks!
Hi, We from Socially would like to implement an in-app messaging feature for our mobile application. The mobile application is developed with React Native and FastApi (python). In our application we need user-to-user chats, group chats and “a commenting-style” chats which are part of each activity in our activity feed. Furthermore, each group chat that is part of a business organization also requires the functionality to create multiple channels (similar to Slack). We are looking forward to meet you and discuss this in more depth. Cheers, Julien Fer